كود يقوم بتحريك أزرار التصفح عند مرور الماوس
يعمل على جميع النسخ
مثال بالصور
هذه الأزرار

https://i.servimg.com/u/f37/14/97/99/24/111.pngوعند مرور الماوس على أحدهايتحرك هكذا[url=http://help.ahlamontada.com/t792133-topic#]

[/url]https://i.servimg.com/u/f37/14/97/99/24/112.png

https://i.servimg.com/u/f37/14/97/99/24/211.png
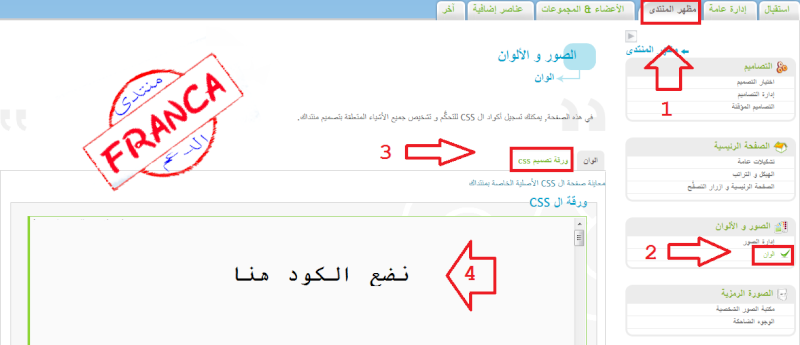
طريقة الوضع : -الكود يوضع بورقة الــــcssلوحة الادارة > مظهر المنتدي > الوان > ورقة تصميم الـcss
 https://i.servimg.com/u/f37/14/97/99/24/css10.png
https://i.servimg.com/u/f37/14/97/99/24/css10.pngالكود للأعلى
- اقتباس :
- .mainmenu {
display:inline-block;
height:37px;
overflow:hidden;
vertical-align: top;
/* для корректного отображения в старых браузерах */
display:-moz-inline-stack;
zoom:1;
*display:inline;
_overflow:hidden;
}
a.mainmenu img {
margin-top:0px;
}
a.mainmenu img:hover{
margin-top:-37px;
}
كود تحيرك لآسفل
- اقتباس :
- .mainmenu {
display:inline-block;
height:37px;
overflow:hidden;
vertical-align: top;
/* для корректного отображения в старых браузерах */
display:-moz-inline-stack;
zoom:1;
*display:inline;
_overflow:hidden;
}
a.mainmenu img {
margin-top:0px;
}
a.mainmenu img:hover{
margin-top: 37px;
}
لتقليل المسافة التى يتحركها الزر
يمكنك التعديل على الرقم اللى بالكود
وهو 37
وأجعله ما تريد الموضوع الأصلي
الموضوع الأصلي :
كود css لتحريك أزرار التصفح عند مرور الماوس المصدر :
احنا فور يو - www.a7na4you.com الكاتب: إبداع ديزاين 
